티스토리 뷰
뷰 인스턴스
뷰 인스턴스는 뷰로 화면을 개발하기 위해 필수적으로 생성해야 하는 기본단위이다.

1. 뷰 인스턴스 생성
- new Vue()로 뷰 인스턴스를 생성한다.
- 인스턴스 내부 el 속성으로 뷰 인스턴스가 그려질 지점을 지정
- data 속성에 message 값을 정의하여 {{ message }}에 연결
- Vue를 생성자라고한다. Vue 생성자는 뷰 라이브러리를 로딩하고나면 접근할 수 있다. 뷰로 개발할 때 필요한 기능들을생성자에 미리 정의해 놓고 사용자가 그 기능을 재정의하여 편리하게 사용하기위해 생성자를 사용한다.
2. 뷰 인스턴스 옵션 속성
뷰 인스턴스 속성은 인스턴스를 생성할 때 재정의할 el, data, template 등의 속성을 의미한다.
3. 뷰 인스턴스 유효 범위
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용된다. 이를 인스턴스의 유효범위라 한다.
뷰 인스턴스가 화면에 적용되는 과정
1. 뷰 라이브러리 파일 로딩
2. 인스턴스 객체 생성
3. 특정 화면 요소에 인스턴스를 붙임
4. 인스턴스 내용이 화면 요소로 변환
5. 변환된 요소를 사용자가 최종 확인
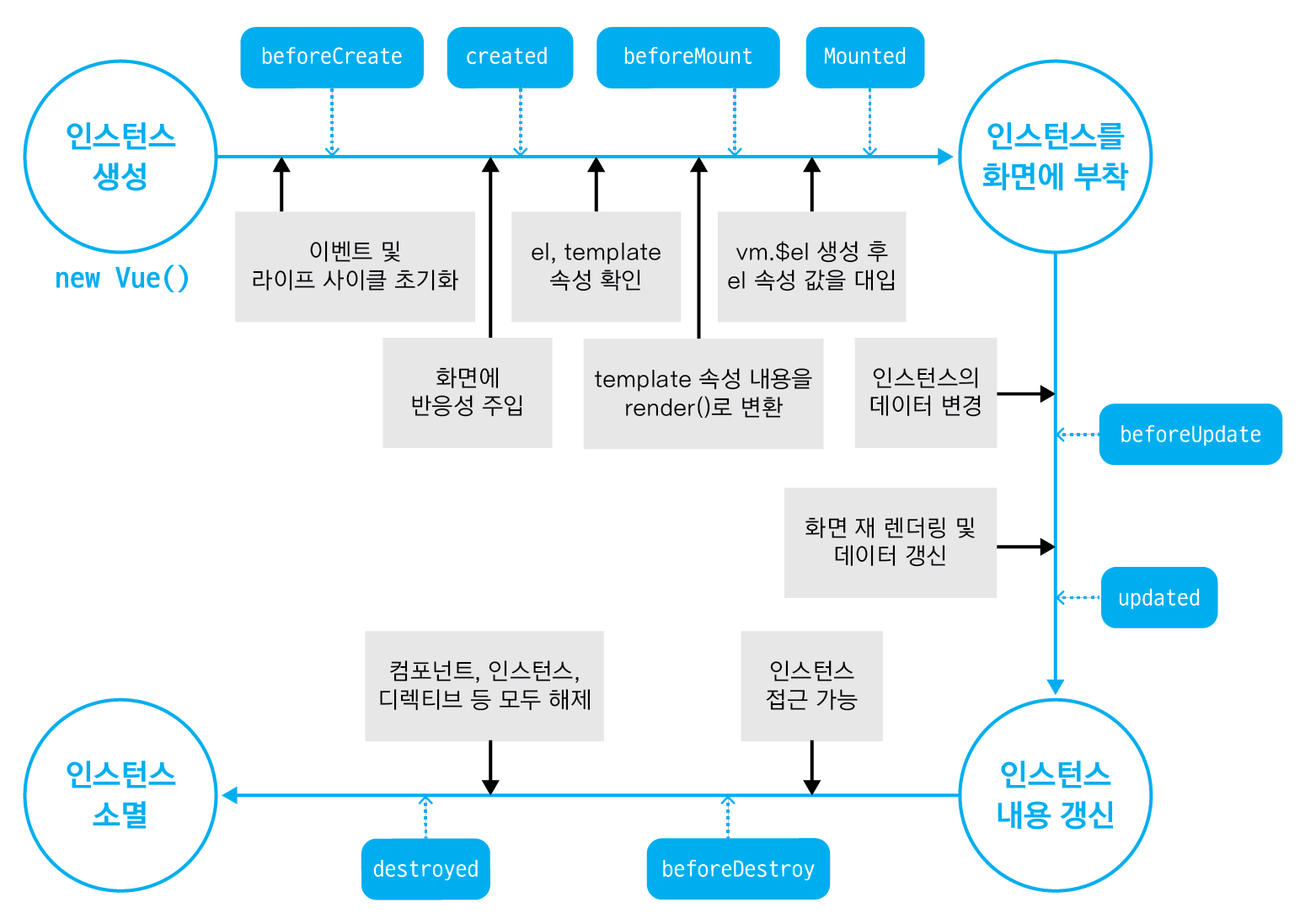
4. 뷰 인스턴스 라이프 사이클
- created는 인스턴스가 생성될 때 호출할 동작을 정의하는 속성
- 인스턴스의 상태에 따라 호출할 수 있는 속성을 라이프 사이클 속성이라한다.
- 각 라이프 사이클 속성에서 실행되는 커스텀 로직을 라이프 사이클 훅이라 한다.

- beforeCreate
인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클이다. data, methods 속성이 인스턴스에 정의 되지 않았고, 돔과 같은 화면 요소에도 접근할 수 없다. - created
data, methods 속성의 정의 되었다. data 속성이나 method 속성에 정의된 값에 접근하여 로직을 실행할 수 있다. 하지만 인스턴스가 화면 요소에 부착되기 전이니, template 속성에 정의된 돔 요소에 접근할 수 없다.
data, methods 속성에 접근할 수 있는 첫 번째 단계이기 때문에, 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋다. - beforeMount
created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환 후 el 속성에 지정한 화면 요소에 인스턴스를 부착하기 전에 호출되는 단계. render()는 자바스크립트로 화면의 돔을 그리는 함수 - mounted
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계, template 속성에 정의한 화면 요소에 접근할 수 있어, 화면 요소를 제어하는 로직을 수행하기 좋은 단계이다.
돔에 인스턴스가 부착되자마자 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML 코드로 변환 되는 시점과 다를 수 있다. - beforeUpdate
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다. 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시한다.
관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계. 변경 예정인 ㅅ ㅐ데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있다. - updated
데이터가 변경되고 나서 가상 돔으로 화면을 다시 그리고나면 실행되는 단계. 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하면 좋다. 이 단계에서 값을 변경하면 무한 루프에 빠질 수 있어 computed, watch와 같은 속성을 사용해야한다. 따라서 데이터 값을 갱신하는 로직은 beforeUpdate에 추가, updated는 화면 요소와 관련된 로직 추가 - beforeDestroy
뷰 인스턴스가 파괴되기 직전 호출되는 단계. 아직 인스턴스에 접근할 수 있기 때문에 인스턴스의 데이터 삭제하기 좋다. - destroyed
뷰 인스턴스가 파괴된 후 호출되는 단계. 인스턴스에 정의된 모든 속성이 제거되고 하위에 선언한 인스턴스까지 모두 파괴된다.
뷰 컴포넌트
1. 컴포넌트란?
조합하여 화면을 구성할 수 있는 블럭이다.
2. 컴포넌트 등록하기
- 지역 컴포넌트: 특정 인스턴스에서만 유효한 범위를 갖는다.
- 전역 컴포넌트: 여러 인스턴스에서 공통으로 사용할 수 있다.
2-1 전역 컴포넌트 등록
전역 컴포넌트는 뷰 라이브러리를 로딩하고 나면 접근 가능한 Vue 변수를 이용하여 등록한다. 전역 컴포넌트를 모든 인스턴스에 등록하려면 Vue 생성자에서 component()를 호출한다.
Vue.component('컴포넌트 이름', {
// 컴포넌트 내용
});- 컴포넌트 이름: template 속성에서 사용할 HTML 사용자 정의 태그
- 컴포넌트 내용: 컴포넌트 태그가 실제 화면의 HTML 요소로 변환될 때 표시될 속성들을 작성하는 곳.
3-1 지역 컴포넌트 등록
인스턴스에 components 속성을 추가하고 등록할 컴포넌트 이름과 내용을 정의한다.
new Vue({
components: {
'컴포넌트 이름': 컴포넌트 내용
}
});뷰 컴포넌트 통신
1. 컴포넌트 간 통신과 유효 범위
초기 자바스크립트 프레임워크는 한 화면을 1개의 뷰로 간주하여, 데이터를 화면 어디서나 사용할 수 있었다. 하지만 뷰는 컴포넌트로 화면을 구성하기 때문에, 같은 웹 페이지의 화면이라도 데이터를 공유할 수 없다.
컴포넌트간 데이터를 공유할 수 없기 때문에, 뷰에서 미리 정해 놓은 데이터 전달 방식을 따라야한다. 따라서 애플리케이션마다 동일한 데이터 흐름을 갖게되어 다른 사람의 코드를 알아보기 쉬워지고, 협업하기에 좋아진다.
<body>
<div id="app">
<my-first-component></my-first-component>
<my-second-component></my-second-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script src="js/app.js"></script> -->
<script>
var cmp1 = {
template: '<div>첫 번째 지역 컴포넌트: {{ cmp1Data }}</div>',
data: function() {
return {
cmp1Data: 100
}
}
}
var cmp2 = {
template: '<div>두 번째 지역 컴포넌트: {{ cmp2Data }}</div>',
data: function() {
return {
cmp2Data: this.data.cmp1Data // 데이터에 접근할 수 없음.
}
}
}
new Vue({
el: '#app',
components: {
'my-first-component': cmp1,
'my-second-component': cmp2
}
});
</script>
</body>
2. 상, 하위 컴포넌트 관계
뷰의 가장 기본적인 데이터 전달 방법은 상위 <-> 하위 컴포넌트간의 데이터 전달 방법이다.

- 상위 -> 하위로는 props라는 특별한 속성을 전달.
- 하위 -> 상위로는 기본적으로 이벤트만 전달.
3. 상위 -> 하위 데이터 전달
props 속성은 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 사용하는 속성이다. props 속성을 사용하기위해 아래와 같이 하위 컴포넌트의 속성에 정의 한다.
Vue.component('child-component', {
props: ['props 속성이름']
});<child-component v-bind:props 속성 이름="상위 컴포넌트의 data 속성"></child-component>child-component를 전역으로 등록할 경우 상위 컴포넌트를 지정하지 않아도, 뷰 인스턴스 안에 마치 상위 컴포넌트가 존재하는 것 처럼 하위 컴포넌트로 props가 내려진다.
이는 컴포넌트를 등록함과 동시에 뷰 인스턴스 자체가 상위 컴포넌트가 되기 때문이다.
4. 하위 -> 상위 이벤트 전달
하위에서 상위 컴포넌트로의 통신은 이벤트를 발생시켜 상위 컴포넌트에 신호르 보내는 방식으로 동작한다.
// 이벤트 발생
this.$emit('이벤트 명');<!-- 이벤트 수신 -->
<child-component v-on:이벤트명="상위 컴포넌트의 메서드명"></child-component><!DOCTYPE html>
<html lang="en">
<body>
<div id="app">
<child-message-component v-bind:propsdata='message'></child-message-component>
<child-event-component v-on:show-log='printText'></child-event-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script src="js/app.js"></script> -->
<script>
Vue.component('child-message-component', {
props: ['propsdata'],
template: '<p> {{ propsdata }}</p>'
})
Vue.component('child-event-component', {
template: '<button v-on:click="showLog">show</button>',
methods: {
showLog: function() {
this.$emit('show-log')
}
}
})
new Vue({
el: '#app',
data: {
message: 'Hello Vue! passed from Parent Component'
},
methods: {
printText: function() {
console.log("received an event")
}
}
});
</script>
</body>
</html>


5. 같은 레벨의 컴포넌트간 통신
바로 옆 컴포넌트에 값을 전달하기 위해서는 하위에서 공통 상위 컴포넌트로 이벤트를 전달한 후, 공통 상위 컴포넌트에서 하위 컴포넌트에 props를 내려 보내야 한다.
이러한 방식은 다른 컴포넌트의 값을 참조할 수 없기 때문에, 기존의 데이터 통신 방식을 이용한 것이다. 하지만 이러한 통신 구조를 유지하면 상위 컴포넌트가 필요 없음에도 일부러 생성해야하는 경우가 발생하는데, 이를 해결할 수 있는 방법이 이벤트 버스이다.
6. 이벤트 버스
이벤트 버스는 개발자가 지정한 2개의 컴포넌트 간에 데이터를 주고받을 수 있는 방법이다. 이벤트 버스의 형식은 아래와 같다.
// 이벤트 버스를 위한 새로운 Vue 인스턴스 생성
var eventBus = new Vue();// 이벤트를 보내는 컴포넌트
methods: {
메서드 명: function() {
eventBus.$emit('이벤트 명', 데이터);
}
}// 이벤트를 받는 컴포넌트
methods: {
created: function(){
eventBus.$on('이벤트명', function(데이터) {
...
});
}
}


- 이벤트 버스로 이용할 새로운 뷰 인스턴스를 생성한다.
- 이벤트 버스를 통해 이벤트를 전달하고, 이벤트를 받는다.
'Vue.js' 카테고리의 다른 글
| [Vue.js] 템플릿 (0) | 2021.06.24 |
|---|---|
| [Vue.js] 라우터와 HTTP 통신 (0) | 2021.06.24 |
| [Vue.js] Vue.js 소개 (0) | 2021.06.21 |
